
TopSeed
C2C Pet eCommerce of pedigree kittens
My Role
Lead UI/UX Designer
Project Type
Web Application

Things about the industry
In order to empathize with the users we’ve browsed over 50 breeder websites and spoke with both breeders and cat buyers to gain insights on the pedigree cat market.

Problems
- 1
Kittens lack description and individuality
One litter can have 3-8 kittens and a breeder may not have the time and knowledge to create a strong online presence for every kitten, especially when they could be taking care of multiple litters at the same time.
- 2
Risky payment methods
Payments between buyers and breeders take many form from cash to checks to wire transfer to Venmo. Both parties are at risk of fraud when transactions are unregulated and not monitored.
- 3
Ineffective communication
Most of the communication between the buyer and the breeder takes place through emails. A buyer’s inquiry can easily get lost in a busy breeder’s inbox.

What we did to improve
Our app gives every kitten a page of its own to display all the information that a buyer would be interested in knowing. Communication and payment would take place inside our app, allowing both the buyer and the breeder to track application process.
Solutions
- 1
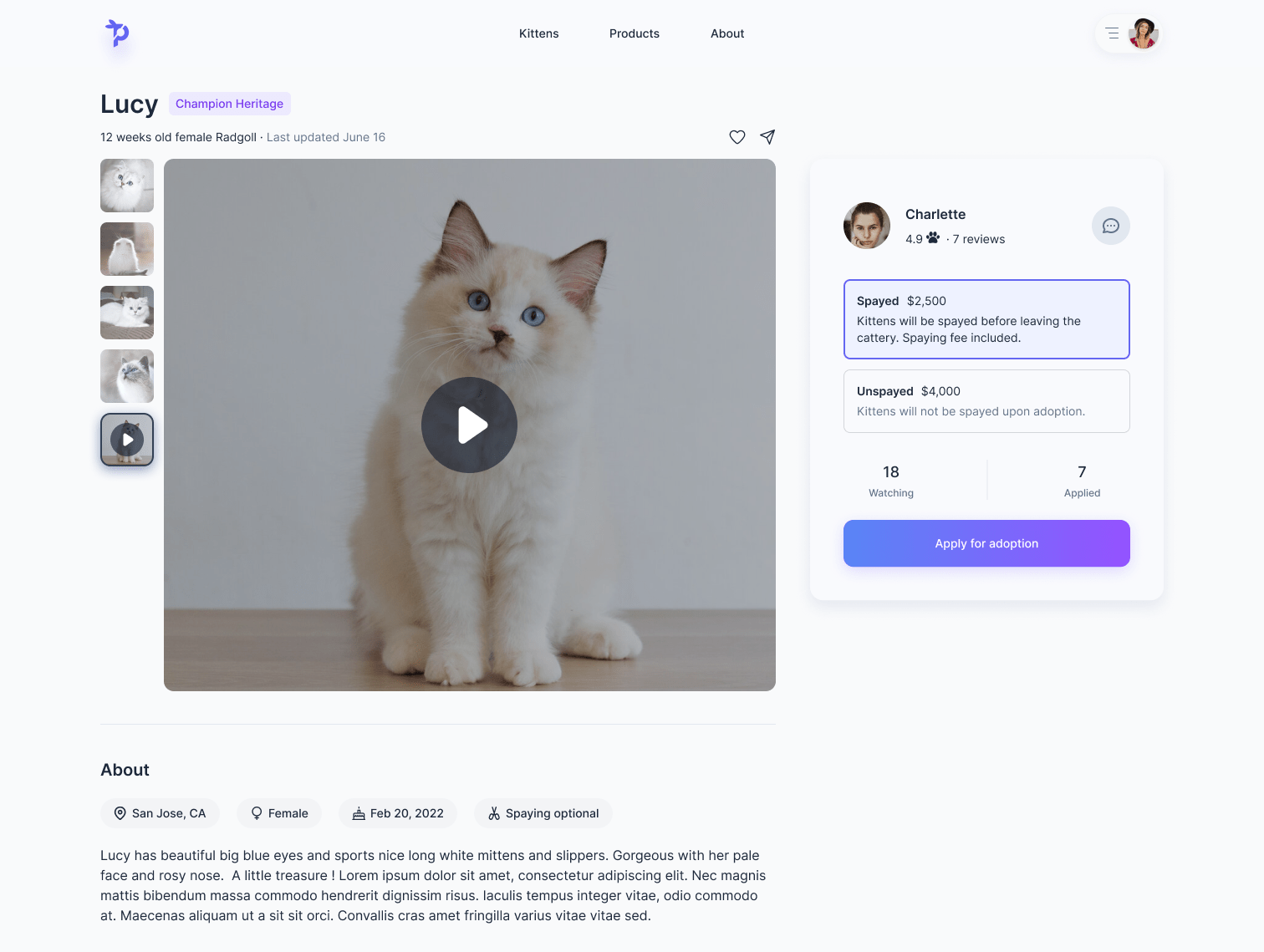
An information rich kitten profile
Similar to a product detail page in eCommerce, a kitten would have a dedicated page to display all its information relevant to a potential owner, from media to physical traits to personality to parent information.
- 2
In-app communication and payment from application to adoption
The app digitalizes the application process to minimize unnecessary communication between the buyer and the breeder. In addition, both parties would be able to communicate and make transactions without leaving the app.
How it's done
To organize the information that goes into the kitten detail page, I compiled the metadata of a kitten and plan how each should be visualized. To digitalize the application process, I reimagined the task flow to fit the needs of both the buyer and the breeder, as well as our business.

Information architecture
Prior to designing interface elements, I conceptualized all the defining attributes of a kitten and organized them by semantics and importance, which becomes the foundation for visual hierarchy.


Visualization like no other
To stress the individuality of each kitten, I researched the common traits that can be quantified and compared with. Inspired by game character profiles, the radar chart offers a delightful way to quickly gauge the value of each trait.



Alternate data with a toggle
The user can toggle between viewing the data of the kitten or of the breed it belongs to. The algorithm for calculating each metric is proprietary and devised pridely by me.
Drill into details by clicking
Clicking on the trait icon reveals more information of the trait and evaluation of the kitten by the trait.

Reimagine the process
The app minimizes the amount of emails, texts, and phone calls that goes back and forth between the buyer and the breeder in a typical purchase process.

All-in-one application
The buyer is able to answer a questionnaire customizable by the breeder and make payments all at once in the application wizard.


Know the competition
Since our business model allows higher prices to be offered to the breeder, I created a chart to convey price distribution among all applicants for the buyer to gauge their standing.
Stay on top of every step
System awareness matters. While having a success message or a progress bar doesn’t necessarily speed up anything for the buyer, it allows them to plan ahead for the arrival of their kitten, as well as mitigating the pain of waiting.


Some Self reflection
The project was a good reminder to never jump into design too early.
Challenges
During the early design phase, TopSeed’s business plan was still in its infancy. Much of the logistics, such as post-purchase delivery, was but a few vague concepts with details that were either missing or likely going to change in the future. As a result I often had to take on new trajectories during the middle of a design.
Lessons
I should always design with scalability in mind and don’t rush into high-fidelity details too soon. Sometimes all I needed was a user flow to examine the feasibility of a concept or to communicate ideas with others.